Kuvien optimointi Webissä Käytä Easy Way -ohjelmaa
Jos sinulla on verkkosivusto tai blogi, tiedät kuinka tärkeää on pitää sivut kevyesti, jotta ne latautuisivat nopeasti. Kuvat vaikuttavat vakavasti tähän. Tässä on helppo tapa tehdä niistä pienempiä ja optimoida ne.

Sinun ei tarvitse ladata kuvia täysikokoisina sivustoosi. Pienempi koko on yleensä tarpeeksi. Käytän Web Resizer -työkalua. Se on ihanteellinen sille, mitä tarvitsen, ja sen suurin etu on, että voin käyttää sitä missä tahansa. Se on verkkopalvelu eikä vaadi ohjelmiston asennusta.
Se tekee kuvia pienemmiksi ja optimoi ne myös. Tarvitsen vain kuvia, joiden leveys on 400-450 pikseliä. Voisin muuttaa niitä SnagIt-ohjelmalla. Kuvat optimoidaan automaattisesti, säästäen muutaman kilobyytin.
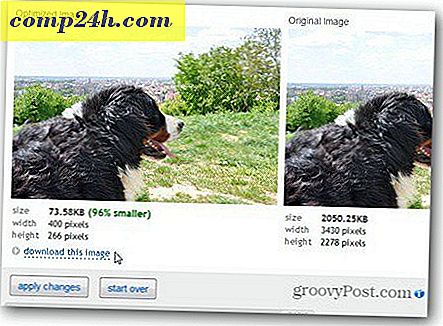
Web Resizer tekee juuri tämän. Katso vain yllä olevaa kuvaa. Alkuperäinen oli yli 2 Mt (3430 x 2278 pikseliä), ja koko muuttunut kuva 400 x 266: ssä on vain 73, 58 kt. Se näyttää siltä hyvältä, ja se riittää siihen, mitä tarvitsen.
Vaikka säilytän alkuperäisen tarkkuuden, tiedoston koko pienenee paljon optimoinnin avulla (77 prosenttia - 464, 95 kilotavua, yli 2 megatavua).
Tässä on kuinka helppoa on käyttää. Siirry verkkosivustoon ja napsauta Muuta valokuvia nyt.

Napsauta sitten Lataa kuva ja valitse muokattava kuva (tiedosto voi olla enintään 5 Mt).

Jos päätät eri koosta, lisää se pienoiskuvan alla olevaan ruutuun. Napsauta Käytä muutoksia.
Sen ansiosta voit myös kiertää ja terävöittää valokuvia. Voit myös lisätä tai vähentää kuvanlaatua.

Sen avulla voit lisätä reunuksen tai rajata kuvan (työkalut tai kuvan yläpuolella). Tai pieniä muokkauksia kuvan alla olevilla työkaluilla.

Kun olet valmis, klikkaa Lataa kuva ja saat työn tuloksen. Olen käyttänyt tätä groovy-web-työkalua pitkään ja suosittelen kokeilemaan sitä.